前言:什么是跨域?
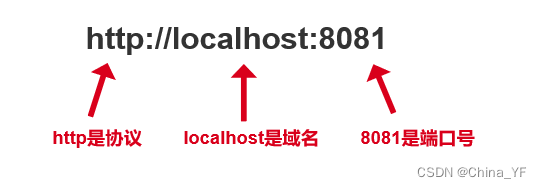
跨域就是当在页面上发送ajax请求时,由于浏览器同源策略的限制,要求当前页面和服务端必须同源,也就是协议、域名和端口号必须一致。

如果协议、域名和端口号中有其中一个不一致,则浏览器视为跨域,进行拦截。

解决方法
1、JSONP方式解决跨域:
jsonp的原理就是利用了script标签不受浏览器同源策略的限制,然后和后端一起配合来解决跨域问题的。
具体的实现就是在客户端创建一个script标签,然后把请求后端的接口拼接一个回调函数名称作为参数传给后端,并且赋值给script标签的src属性,然后把script标签添加到body中,当后端接收到客户端的请求时,会解析得到回调函数名称,然后把数据和回调函数名称拼接成函数调用的形式返回,客户端解析后会调用定义好的回调函数,然后在回调函数中就可以获取到后端返回的数据了。
页面中可能会存在多个jsonp,所以可以封装一个jsonp方法,客户端代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <script>
function jsonp({url, params, callback}) {
return new Promise((resolve, reject) => {
window[callback] = function(data) {
resolve(data)
}
const script = document.createElement('script')
params = {...params, callback}
const arr = []
for(const key in params) {
if(params.hasOwnProperty(key)) {
arr.push(`${key}=${params[key]}`)
}
}
url += `?${arr.join('&')}`
script.async = true
script.src = url
document.body.appendChild(script)
script.onload = () => {
document.body.removeChild(script)
}
})
}
jsonp({
url: 'http://127.0.0.1:8081/user',
params:{id: '1'},
callback: 'getUserData'
}).then(res => {
console.log('res:', res)
})
</script>
|
服务端代码如下(nodeJS):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| const http = require('http')
const url = require('url')
const server = http.createServer()
server.on('request', (req, res) => {
const {callback} = url.parse(req.url, true).query
const user = {
id: 1,
name: 'zhangsan',
age: 12
}
const result = `${callback}(${JSON.stringify(user)})`
res.end(result)
})
server.listen(8081, function() {
console.log('server is running on 8081 port!')
})
|
jsonp的优点就是兼容性好,可以解决主流浏览器的跨域问题,缺点是仅支持GET请求,不安全,可能遭受xss攻击。
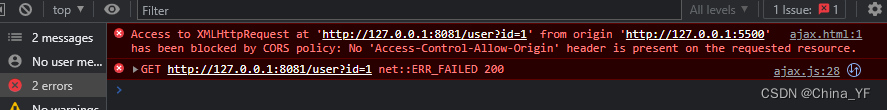
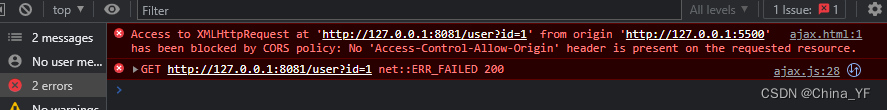
2、CORS方式解决跨域:
cors是跨域资源共享,是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其它 origin(域,协议和端口),使得浏览器允许这些 origin 访问加载自己的资源。服务端设置了Access-Control-Allow-Origin就开启了CORS,所以这种方式只要后端实现了CORS,就解决跨域问题,前端不需要配置。
服务端设置Access-Control-Allow-Origin响应头即可,服务端代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| const http = require('http')
const url = require('url')
const server = http.createServer()
const authOrigin = ['http://127.0.0.1:5500']
server.on('request', (req, res) => {
const user = {
id: 1,
name: 'zhangsan',
age: 12
}
const origin = req.headers.origin
if(authOrigin.includes(origin)) {
res.setHeader('Access-Control-Allow-Origin', origin)
}
res.end(JSON.stringify(user))
})
server.listen(8081, function() {
console.log('server is running on 8081 port!')
})
|
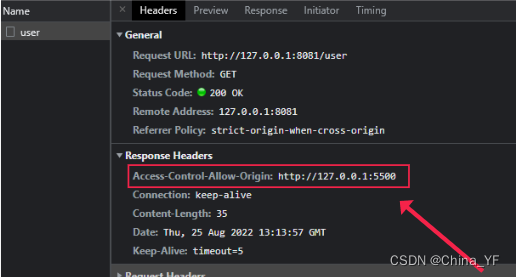
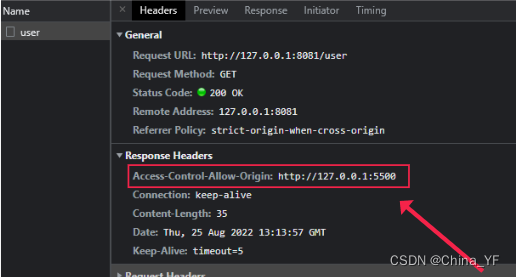
当客户端访问时服务端接口时,就可以看到响应头中服务端配置的Access-Control-Allow-Origin:

CORS方式解决跨域问题比较常用,只需要后端配置响应头Access-Control-Allow-Origin,前端无需配置,实现简单。
3、搭建Node代理服务器解决跨域:
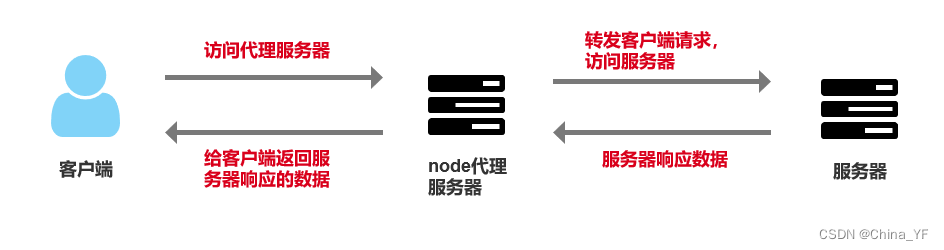
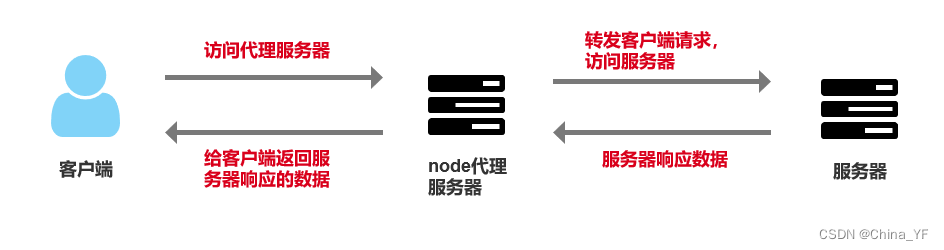
因为同源策略是浏览器限制的,所以服务端请求服务器是不受浏览器同源策略的限制的,因此我们可以搭建一个自己的node服务器来代理访问服务器。
大概的流程就是:我们在客户端请求自己的node代理服务器,然后在node代理服务器中转发客户端的请求访问服务器,服务器处理请求后给代理服务器响应数据,然后在代理服务器中把服务器响应的数据再返回给客户端。客户端和自己搭建的代理服务器之间也存在跨域问题,所以需要在代理服务器中设置CORS。
基本的工作流程如下:

客户端代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
function proxyAxios(data) {
return axios({
url: 'http://localhost:8081/proxyApi',
method: 'POST',
headers: { 'content-type': 'application/x-www-form-urlencoded' },
data
})
}
proxyAxios({
url: 'https://class.imooc.com/getadver',
method: 'GET',
}).then(res => {
console.log('res:', res)
}).catch(err => {
console.log(err)
})
</script>
|
node服务器代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
const axios = require('axios')
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
app.use(bodyParser.urlencoded({extended: false}))
app.use(bodyParser.json())
app.post('/proxyApi', (req, res) => {
const {body} = req
let reqParams = {}
for(const key in body) {
reqParams = JSON.parse(key)
}
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Methods', '*')
const {url, method = "GET", ...resConfig} = reqParams || {}
axios({
url,
method,
...resConfig
}).then(result => {
const {status, headers, data} = result
res.status(status)
res.setHeader('content-type', headers['content-type'])
res.end(JSON.stringify(data))
}).catch(err => {
res.end(JSON.stringify(err))
})
})
app.listen(8081, () => {
console.log('服务启动成功,在8081端口监听请求....')
})
|
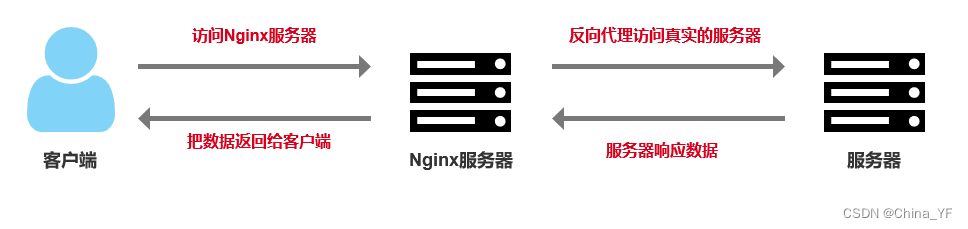
4、Nginx反向代理解决跨域:
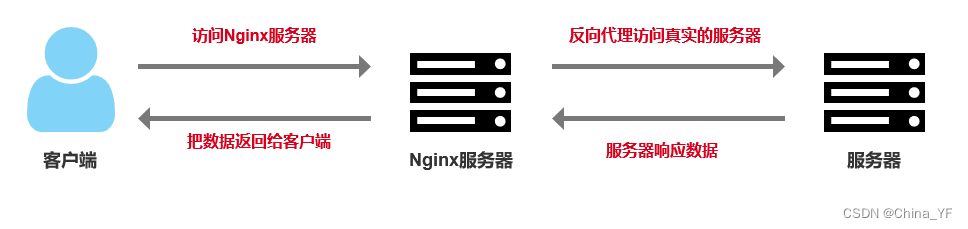
nginx通过反向代理解决跨域也是利用了服务器请求服务器不受浏览器同源策略的限制实现的。
客户端请求nginx服务器,在nginx.conf配置文件中配置server监听客户端的请求,然后把location匹配的路径代理到真实的服务器,服务器处理请求后返回数据,nginx再把数据给客户端返回。大致流程如下:

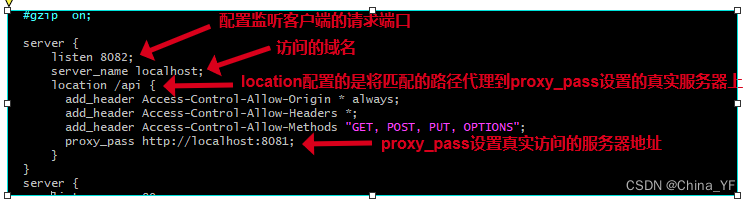
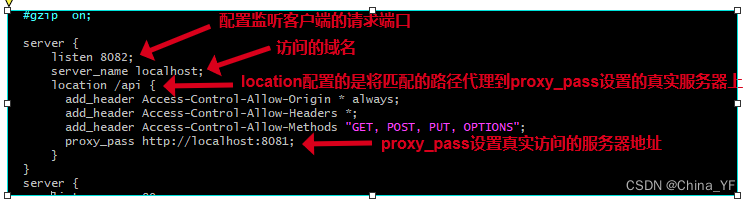
nginx.conf配置文件中的配置:

前端代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
| <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios({
url: 'http://localhost:8082/api',
method: 'get'
}).then(res => {
console.log('res:', res)
}).catch(err => {
console.log('err:', err)
})
</script>
|
最终要访问的服务端代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| const express = require('express')
const app = express()
app.get('/api', (req, res) => {
const user = {
id: 1,
name: 'zhangsan',
age: 12
}
res.end(JSON.stringify(user))
})
app.listen(8081, () => {
console.log('服务启动成功,在8081端口监听请求....')
})
|
nginx反向代理方式和node中间件代理方式的原理其实差不多,都是利用了服务器和服务器之间通信不受浏览器的同源策略的限制,但是node代理方式相对复杂一些,还要自己搭建一个node服务器,而用nginx只需要修改nginx.conf配置文件即可解决跨域问题。
5、postMessage方式解决跨域:
window.postMessage() 方法可以安全地实现跨源通信,此方法一种受控机制来规避此限制,只要正确的使用,这种方法就很安全。
主要的用途是实现多窗口,多文档之间通信:
页面和其打开的新窗口的数据传递
多窗口之间消息传递
页面与嵌套的 iframe 消息传递
具体的用法请查看:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
接下来实现一个页面与嵌套的 iframe 消息传递的示例:
index.html页面代码如下:http://127.0.0.1:5500
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <body>
<h2>index页面</h2>
<iframe
src="http://localhost:3000"
frameborder="0"
id="iframe"
onload="load()"
></iframe>
</body>
<script>
window.addEventListener('message', ev => {
const {data, origin, source} = ev
if(origin !== 'http://localhost:3000') return
console.log('接收iframe页面发送的消息:', data)
})
function load() {
iframe.contentWindow.postMessage("给iframe页面发送的消息", "http://localhost:3000");
}
</script>
|
iframe页面的代码如下:http://localhost:3000
1
2
3
4
5
6
7
8
9
10
11
12
| <body>
<h1>iframe嵌入的页面</h1>
</body>
<script>
window.addEventListener('message', ev => {
const {data, origin, source} = ev
if(origin !== 'http://127.0.0.1:5500') return
console.log('接收到index页面发送的消息:', data)
source.postMessage('给index页面发送的消息', origin)
})
</script>
|
使用postMessage向其它窗口发送数据的时候需要注意的就是,应该始终指定精确的目标 origin,而不是 *,使用window监听message事件,接收其他网站发送的 message时,请始终使用 origin 和 source 属性验证发件人的身份。
6、Websocket方式解决跨域:
使用Websocket也可以解决跨域问题,因为WebSocket本身不存在跨域问题,所以我们可以利用webSocket来进行非同源之间的通信,
WebSocket 规范定义了一个在 Web 浏览器和服务器之间建立“套接字”连接的 API。 简单来说:客户端和服务器之间存在持久连接,双方可以随时开始发送数据。
WebSocket 的基本使用如下,前端代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <script>
const ws = new WebSocket('ws://localhost:8081')
ws.onopen = () => {
ws.send('Hi!')
}
ws.onerror = error => {
console.log('WebSocket Error ' + error);
};
ws.onmessage = e => {
console.log('Server: ' + e.data);
};
</script>
|
服务端代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
|
const WebSocket = require("ws");
const server = new WebSocket.Server({ port: 8081 });
server.on("connection", function(socket) {
socket.on("message", function(data) {
console.log('clent data:', data)
socket.send(data);
});
});
|
注意:
服务端需要通过npm install ws 来安装ws模块
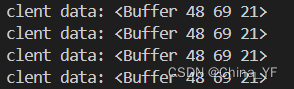
在使用ws的时候发现服务端接收到客户端的数据是二进制,而服务端给客户端返回的数据也是二进制,

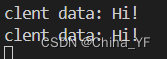
解决这个问题的办法就是安装低版本的webSocket依赖,我之前安装的是8.8.1版本的就会出现这个问题,后来切换为7.3.0并重新npm i 和重新启动服务就可以解决这个问题了。

总结:
jsonp的原理是利用了script标签不受浏览器同源策略的限制,img和link标签也是不受浏览器同源策略限制的。
跨域是浏览器限制,服务端和服务端之间通信是不受浏览器同源策略限制的。
所有跨域的解决方案都是需要服务端配合的。
最常用的跨域解决方案是CORS、Node代理服务器和Nginx反向代理方式。
postMessage更多的是用在多个文档,窗口之间发送数据。
版权声明:本文为CSDN博主「China_YF」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接